
Home Depot Kiosk
Model, UI/UX
Role
Team Leader
Duration
3 Months
Category
Kiosk UI
Executive Summary
During this semester long project, my team and I have created a stationary kiosk UI for Home Depot. Our main goal was to create a simple and minimalistic UI accessible by anyone in the store.
We envisioned an in-store map based guidance that would allow customers to navigate to products with ease. For us to achieve the best outcome in the timeframe we were given, we utilized the Lean UX approach.
Challenges
Finding a suitable audience to interview was our main challenge during this project
Establishing a usable in-store map UI
Creating a coherent layout and keeping a consistent style throughout the prototype
Tools Used
Figma
Miro
Adobe Suite
Microsoft Office Suite
Canva
Duration
This project was conducted on a principle of Lean UX. Our work was split up into two sprints that included our research and prototyping phases. Each sprint lasted roughly three weeks and we had a decompression week in between.
Introduction
During this class project (IAD 4000: Professor Michael Lahey), we were tasked with creating an interactive UI. The only requirement was to utilize the Lean UX principles in our process. For our design idea, we decided as a team to create a whole new UI for Home Depot. This idea came from personal frustration experienced while shopping in the store. The goal was to create something truly user friendly and accessible. Our UI has one purpose, to help users find what they need without any assistance. All of this must be done in a timely manner and without any set backs.
To help us yield better results throughout the semester, we focused on research and established assumptions. Assumptions allowed us to answer questions that addressed both the customer and the business. Defining what we can do to solve consumer-based problems as well as establishing our risks narrowed down our objectives.
Lean UX
Our understanding of Lean UX came from the book written by Jeff Gothelf and Josh Seiden, "Lean UX Designing Great Products with Agile Teams". The whole book revolves around three main terms, UX, Lean, and Scrum.
UX is user based design that is derived from rigorous research and observation.
Lean, simply means focused problem solving with maximum efficiency.
Scrum is a repetitive cycle of team meetings, self-organization and team accountability.
Sprint 1
Based on the Lean UX principles, Sprint 1 is the initial push to establishing the groundwork for the project. Here, we work with assumptions and establish our Proto-Personas. During this process, we also conducted user interviews and worked as a team throughout the entire project.
Week Zero
During our first week, throughout our numerous meetings we got a chance to discuss what we aim to achieve and how. These were essential in determining the overall premise of our prototype.
We were provided with various templates that helped us narrow down our research.
New Product Problem Template helped us understand what our prototype is going to fulfill in the eyes of the consumer as well as the business.
The Assumptions Template let us put in all of the assumptions we had about our idea, later on we would go ahead and test them.
Proto-Personas are general personas that are established from our initial research and assumptions.
The Product and Sprint Backlog helped us organize our work into do-able chunks. Then we were able to specify what we would be working on in the following weeks.
By creating this guided path, our project had a clear goal and direction from the very beginning.
Week One
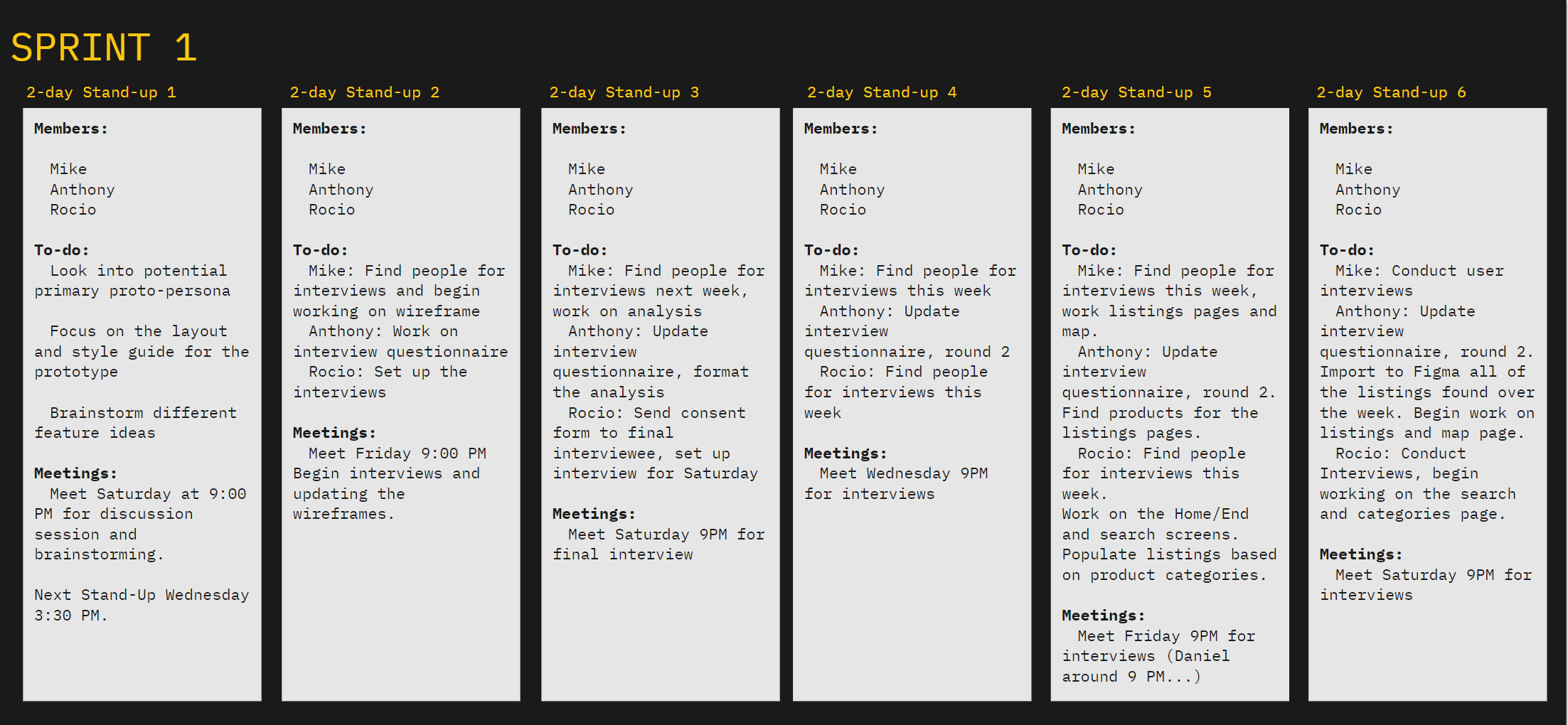
The initial first week of our Sprint 1 was crucial in establishing a team flow. To help us stay on the right path, we followed a 2-Day Stand-Up procedure where every two days our team would meet for at least fifteen minutes. That consistency helped us stay on track and keep our focus on the objective.
Initially, our labor was somewhat divided but throughout our rigorous meetings, we got to a point of common understanding. As a team, we created our initial wireframe that helped us establish the user paths within the prototype. During this week we also individually worked on certain portions of the UI and checked-in during the meetings.
To yield better results, we conducted user interviews. All of them were done virtually due to the COVID-19 limitations throughout the semester. During this week, we conducted three separate user interviews that focused on our assumptions. These were crucial in understanding what users actually want out of the UI. Most of our participants were over the age of 20 and had a good understanding of how Home Depot functions on a daily basis.
Week Two
Throughout the final week of Sprint 1, we continued our methodology of 2-Day Stand-Ups. During our prototyping phase, it was crucial to keep the communication constant. Our team focused on establishing the foundation of our porotype from all of the data we have gathered through our interviews.
Alongside the prototype, we also got a chance to rework our wireframes to better fit our assumptions. The changes were quite minor but very important to the overall flow of the UI.
During this week, we conducted additional three interviews where we guided our interviewees through our wireframes. We also went over our assumptions and gathered their feedback.
This initial data was quite substantial so to keep a better track, each interview was analyzed in the end. By having a consistent data flow, we were able to update and tailor our prototype to the users.
Proto-Personas
-
Persona 1
-
Persona 2
Initial Wireframes
Reasoning
This wireframe was designed for our initial round of interviews and testing purposes. All of them were based on our initial assumptions.
Main Objectives
Simple interface
Map based guidance
Kiosk based scale and size
Sprint 2
The culmination of all the work done during Sprint 1 is used to finalize our design during Sprint 2. Here we got a chance to validate our design and adjust our collaborative effort to better fit the Lean UX principles. Our user research was aimed towards usability testing which yielded in positive feedback.
Week Zero
During the beginning of our Sprint 2, we got a chance to revalidate our design work. We analyzed what went well and what didn't. Our main set-back was the map UI. It was very intricate and took a long time to establish a solid flow.
Throughout this week we also got a chance to revise our Proto-Personas. After all of the interviews and data our team collected, we established that an additional persona was necessary. This personal was responsible for depicting a user that is looking for items and does not need any assistance.
Week One
From the get-go, our team already established a process that worked well for us. The 2-Day Stand-Ups were more consistent and the overall communication improved.
Our first meeting focused on the revision of our initial wireframe. Here we got a chance to add additional screens like an assistance screen and narrow down the user paths throughout our UI.
This week we also conducted three more user interviews and utilized our prototype as the medium. The initial feedback was mostly positive with few negative attributes towards our prototype.
Week Two
This week we heavily focused on the prototyping and finalizing our design. The user data we gathered throughout the semester allowed us to fill in all the gaps pointed out earlier. All of our work was done through Figma which allowed us to work collaboratively.
Before everything was finalized, we conducted the last round of usability testing on our porotype. Our questions mainly revolved around the user flow and overall feel of the UI. All of the feedback we got back was extremely positive and with little to no criticism. This helped us finalize the porotype
Proto-Persona 3
Our final addition to the personas focused on the assistance aspect. Based on our user research and interviews, this persona depicted a customer who is not looking for help and wants to find their items as fast as they possibly can.
The initial personas we established in the beginning of the semester, remained relatively the same. Due to our main goal and objective of simplified UI, we fit our initial personas based on the assumptions we established during Sprint 1.
Finalized Wireframes
During our Sprint 2, we got a chance to validate and finalize our wireframe
We adjusted the wireframe based on all the user feedback and analysis we gathered from Sprint 1 and 2.
The overall structure remained relatively the same, but we did have to add additional screens and implement new paths to better fit the user needs.
Key Takeaways
This project was quite challenging at first and the Lean UX methodology did not come naturally. The entire premise of this semester was to establish a usable flow within the team so we could build an interactive UI. I think our team has achieved that and in the timeframe we were given, we created something truly unique and useful.