
Boki UI
Model, UI/UX
Role
Team Leader
Duration
3 Months
Category
Mobile UI
Executive Summary
This is a project my team and I have completed throughout Professor Lahey's Interaction Design 1 class. Our main task was to utilize what we have learned from Alan Cooper's Goal-Directed Design (GDD). I was the team leader for the project and worked in conjunction with three team members. Our goal was to create a mobile prototype that would help users find new date locations based on their preferences. The inspiration for the app came from my personal experience of struggling to find new places to go to with my significant other.
Challenges
Implementing a survey-based user input
Distinguishing our app from others
Accommodating for the Beginner and Intermediate user
Tools Used
Figma
Miro
Adobe Suite
Microsoft Office Suite
Canva
My Role
As the team leader, my responsibility mainly consisted of keeping everyone informed of their tasks throughout the semester. Creating deadlines and timelines was essential in developing a solid prototype.
Introduction
This project began with a proposal video made by me at the beginning of the semester. Our goal was to create a pitch idea for something unique that our classmates could later vote for. My idea consisted of an app that would help you find locations for you and your significant other. As I ran into trouble trying to find new locations/things to do, my proposal consisted of creating a survey-based app prototype that both the user and their partner can use. Locations and events would generate based on their input.
Once we began working on our prototype, we focused on the Goal-Directed Design (GDD). It is a user-centered methodology developed by Alan Cooper to address situations where different users of a proposed product express a desire for different things. GDD consists of six phases that ensure the product fulfills the user’s goals.
Each phase is designed to build a foundation for users’ needs and goals.
To create the solid groundwork for our project, we had to establish our first steps. Throughout the research phase, we centered our planning around GDD, this helped us create a solid timeline for the following 3 weeks. The steps consisted of:
Kickoff Meeting
Persona Hypothesis
Literature Review
Competitive Audit
Stakeholder Interviews (N/A due to course limitations)
Subject Matter Expert (SME) Interviews (N/A due to the COVID-19 pandemic)
User Interviews
Research Phase
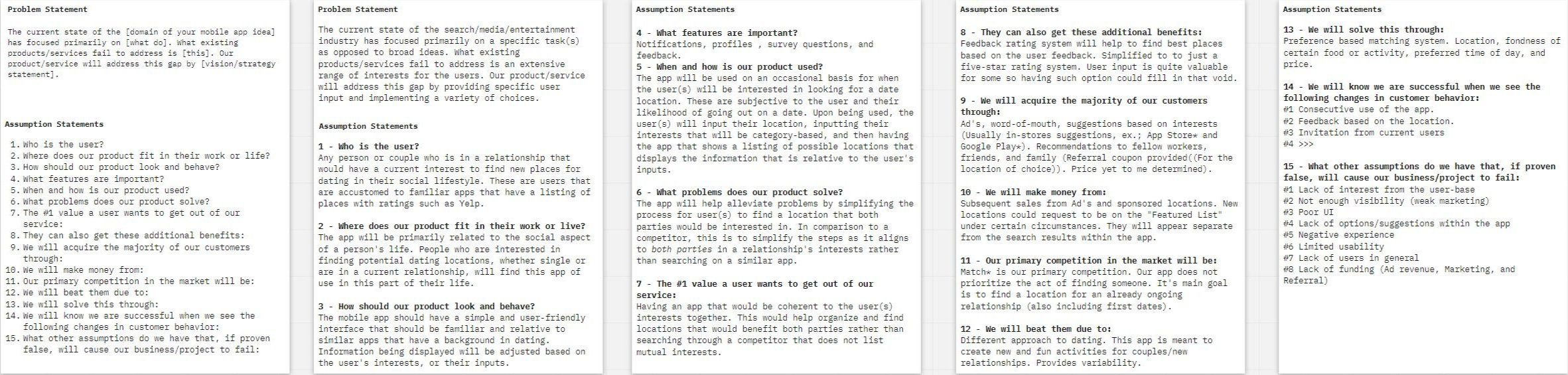
A Kickoff Meeting is essential for gathering a better understanding of the goals and expectations for the project. Due to the COVID-19 Pandemic, we were not able able to meet in person. Our Kickoff Meeting revolved around answering questions presented by Professor Lahey. During the Kickoff Meeting, the team conquered that we would be designing a mobile app prototype that focuses on helping people and couples find dates they and their partner can both enjoy. The goal was to target couples, and have single users as secondary objectives. User experience, along with branding and design became known to be essential for the app. Important features such as notifications, profiles, survey questions, and a feedback system were noted. The word BOKI was coined as the application title.
Our problem is as follows, "The current state of the search/media/entertainment industry has focused primarily on a specific task(s) as opposed to broad ideas. What existing products/services fail to address is an extensive range of interests for the users. Our product/service will address this gap by providing specific user input and implementing a variety of choices."
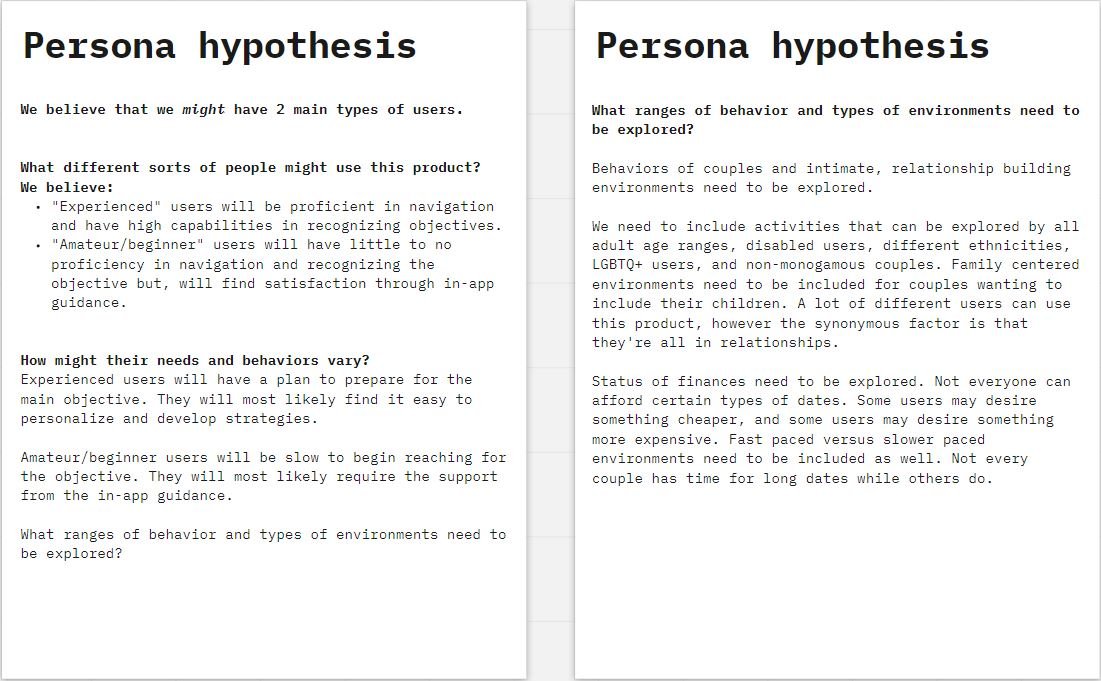
Persona Hypothesis
To gain a deeper understanding of our users and personas, we utilized the persona hypothesis methodology. By asking a variety of questions related to user behavior, we were able to define our primary user types. Through this process, we identified two distinct user groups: Amateur/Beginner and Experienced, each centered around the ability to fully utilize the app's features.
To ensure the accuracy and relevance of our user types, we considered variability in gender, age, and ethnicity. By establishing a solid foundation for our user types, we were able to design an app that met the needs and expectations of our target users. This approach allowed us to create a user-centered design that effectively addressed the diverse needs of our users, resulting in an intuitive and engaging user experience.
Literature Review
One of the main steps within the GDD research phase is Literature Review. Throughout this project, it was mainly worked on by two team members, Bryan Shin and Titilade Faminu. As a whole, Literature Review is used to research the primary source of information regarding similar products out in the market. Our team decided to focus on two primary subjects, social events/location, and relationships. We gathered our sources from academic reports and scholarly searches on the internet. Since BOKI may be closely related to the current dating applications, it was key to define the differences between them.
Due to its unique nature, BOKI stands out amongst other apps. Based on the extensive research conducted by my team, we were able to narrow down some key fields in our findings:
Current status and perspectives of dating apps
What drives users to use dating apps
Understanding the importance of date nights
How it affects users
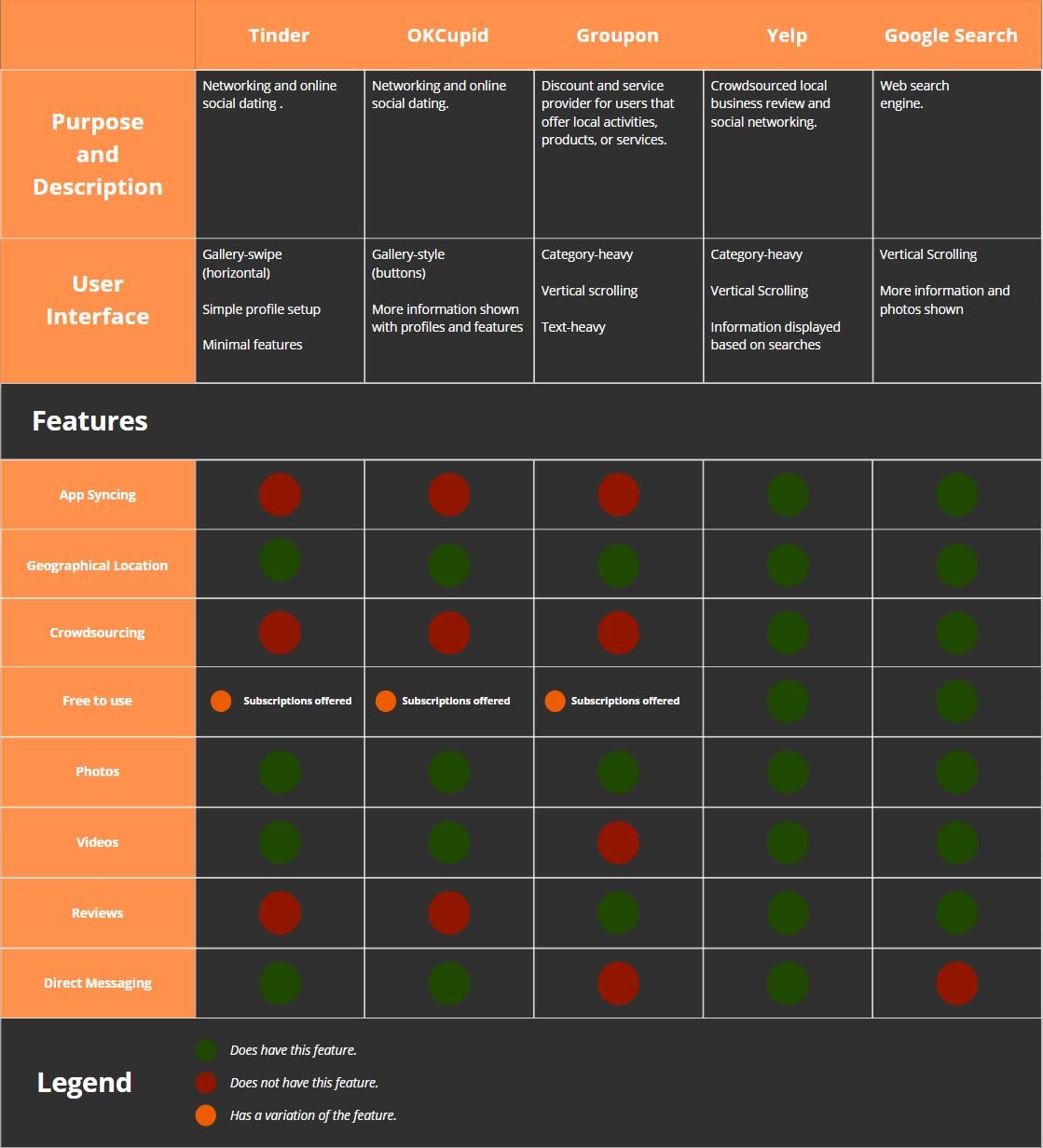
Competitive Audit
The main purpose of the Competitive Audit is to analyze the current apps that closely relate to our app idea. It helps us to better understand our competition in the field as well as to create user expectations for such apps. This process was mainly conducted by Jacob Nguyen and Titilade Faminu throughout the Research Phase.
Based on the unique nature of our app, it was quite difficult to narrow down the exact competition for it. By going off of the main features within our app, we were able to narrow down our competition circle to five applications/services.
Tinder - Popular dating service/app
OKCupid - Popular dating service/app
Groupon - Localized discount website
Yelp - Localized rating service/app
Google Search - Search engine
This process helped us gather the necessary information to better understand our competition. We were able to narrow down their strengths and weakness that we addressed in our final prototype. Understanding the dating app culture let us experiment with different approaches for our app. This step turned out to be key in our prototype based on the usability testing.
User Interviews
In the Goal-Directed Design (GDD) methodology, user interviews play a crucial role in gaining insights into user behavior and needs. Using information gathered from the Persona Hypothesis, Literature Review, and Competitive Audit, we continued to identify key user behavior patterns through user interviews.
By engaging directly with our target users, we were able to gain a deeper understanding of their needs, preferences, and pain points. This information allowed us to refine our design approach and create a user experience that met the needs and expectations of our target audience. Through the use of user interviews, we were able to ensure that our design decisions were grounded in user insights, resulting in an intuitive and engaging user interface.
Criterion & Results
As a final step in the Research Phase, User Interviews helped us establish connections between users and the applications/services they use. By asking controlled questions, our goal was to define the differences and similarities between users. In total, we conducted 5 interviews. We used Discord as our medium for virtual interviews due to the ongoing COVID-19 Pandemic. Each interview lasted from 30 minutes to an hour depending on the interviewee. My role throughout the interviews was the one of a moderator. My team members were the facilitators. As a moderator, my role was to conduct the interview and ask questions. As facilitators, my team took detailed notes and was able to ask some outstanding questions along the way.
Throughout the interviews, we took an ethnographic perspective. Our goal was to ask goal-directed questions that fit with the user’s perspective. Our interviewees provided us with excellent feedback that helped us advance along the Affinity Mapping Process.
At the end of each interview, our team compared notes and put them together on the Miro board. This process helped us to better understand the behavioral patterns and distinguish the differences and similarities between our users. This process allowed us to move on to the next phase in the GDD, Modeling.
Modeling Phase
The Modeling Phase is the second phase within the GDD. It is an important phase that allows us to visualize all the information gathered from the Research Phase. Our goal is to establish Primary and Secondary Personas for our app. Personas are not real people, they are imaginary subjects with a set amount of needs and preferences. They are molded by the research conducted in the previous phase.
To begin the process, we have to identify the behavior variables that we observed throughout the Research Phase. Based off of the GDD methodology, it is recommended to create 15-30 variables for each user.
Throughout our meetings, we were able to identify 16 unique behavior variables that stood out to us.
To grasp a better understanding of the behavior patterns, we created visual sliders that consisted of variable scales. After collectively plotting them down, we were able to observe unique patterns between certain users.
These distinctive patterns allowed us to create specified identities. Each cluster was given its own name to help differentiate between them. This process allowed us to create individual personas.
Persona Profiles
Nancy Barret
Our primary persona with behaviors that seek to have simple and organized information that is straightforward when it is presented.
Francis Gilbert
Our secondary persona with behaviors that demonstrate the need to have control and ample amount of information with the decisions they are making.
Requirements Phase
The Requirements Phase is the third phase within the GDD methodology. This is quite an important step due to its affiliation to the end result. This step requires us to create scenarios for our personas. Our objective is to meet the user goals and to match their behavioral patterns. Based on what we gathered during our Modeling Phase, we need to take into consideration specific elements that contribute to the usability, the technical aspects, and overall aesthetics of the app.
Our questions are driven by the Kickoff Meeting we conducted earlier in the semester. This is where we establish our Context-Specific Scenarios.
They establish a connection between the persona and the app. This process allows us to identify important interactions within the app itself.
After going through our Context-Specific Scenarios, we were able to establish the list of requirements. This is where we narrowed down our personas to one. Once we compiled our list of requirements, we were able to identify the key path scenarios as well as the validation scenarios. These are quite important in the Frameworks Phase where we determine the various paths user will take to reach their goal within our app.
Frameworks Phase
Frameworks Phase is the next phase within the GDD. Our goal within this phase is to visualize basic frameworks that utilize our key path scenarios as well as the validation scenarios. We need to take in consideration certain factors: product's behavior, visual design, and core interaction principles. These will allow us to create a low fidelity prototype based on our persona(s).
By creating visual elements for this phase, we are able to transition from our Requirements Phase. This helps us to visualize and apply the patterns we created earlier.
Our app form factor was determined in the beginning of the semester as a mobile app. Main input is applied via touchscreen.
We created low fidelity frames from the information gathered previously and began connecting our key path scenarios based on our primary persona. These are responsible for the main route taken by the primary persona. This wireframe also implemented the validation scenarios throughout. These took in the account all of the unconsidered paths throughout the prototype.
Refinement Phase
The Refinement Phase consists of our team creating a high-fidelity prototype. Our medium of choice was Figma. This is where we gather all the information we obtained throughout the semester and apply it to our prototype. Based off of the low fidelity wireframes done earlier, we are able to implement our key path scenarios as well as the validation scenarios. This phase is quite important due to its complexity.
We conducted most of the work collectively and got a chance to implement new ideas and revise as we went. As the team leader, I created sub-tasks for the team that did not deviate far away from the main goal. All of our work was checked by us as we went, with countless revisions.
We did run into some compatibility issues due to the limitations of our medium (Figma). With the support of Professor Lahey, we were able to combat them. Although this was a collaborative effort, a style guide had to be created to establish a cohesive feel throughout the prototype.
After finalizing our design and implementing new features, we were able to proceed to our final step, Usability Testing. It was conducted in the same way as our User Interviews.
This is an important step in our process because it lets us understand the strengths and weaknesses of our prototype. We conducted two Usability Testing Interviews and gathered the information as we went.
Based on the feedback we gathered, one negative aspect pointed out to us was the compiling of text within our "Open Listings" page. This was later disputed by our next interviewee and noted to be quite simple to read.
Overall, we received positive feedback with little to no negative remarks.
Key Takeaways
This project was one of the most complex, intriguing, and entertaining ones I have ever done. With the combination of COVID-19 Pandemic, it was quite a ride. I am glad we were able to create a solid prototype that exceeded everyone's expectations.
As a team leader, there are many responsibilities that have to be taken into consideration. Planning, organization, and to lead by example. I think throughout this semester, I got a chance to prove my self as a sufficient leader. Our team established a good connection and put in a great effort. I am extremely proud of what we have done within such a short timeframe.
One point I would change in the future would be to establish a better understanding of our main objective. In the very end, we ran into a problem where we had all the context for our prototype, but it was not cohesive enough for a finalized prototype. It did take one or two sleepless nights to fix but I mainly blame my self for not establishing that connection earlier.
Overall, my team did an outstanding job and I am proud of what we have achieved. There were a couple of instances where everyone could not agree on a topic or an idea, however I believe we did better than any of us expected.